![Favicon[5] Favicon[5]](//lh3.ggpht.com/-UdXMV3oLYo8/Tf_vp-6oxxI/AAAAAAAAcQg/ZwWvB8IPSdI/Favicon%25255B5%25255D_thumb%25255B1%25255D.gif?imgmax=800) O que é favicon mesmo?
O que é favicon mesmo?
Ultimamente muito se falou do novo recurso do Blogger para a personalização do favicon automaticamente no seu blog, mas como criar um favicon exclusivo?
Como sabemos, o favicon é um arquivo de imagem com extensão .ico e deve ter de preferência as dimensões em pixels de 16X16 ou 32X32, portanto perfeitamente quadrada…
Para criarmos um favicon com qualquer imagem do seu PC, podemos utilizar FavIcon from Pics, que pode criar ícones estáticos ou animados . Veja como criá-los e colocá-los no Blogger, Wordpress ou em qualquer blog ou site…
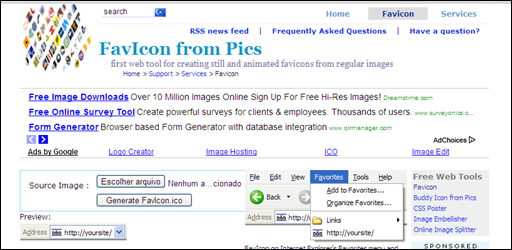
Utilizando o FavIcon from Pics
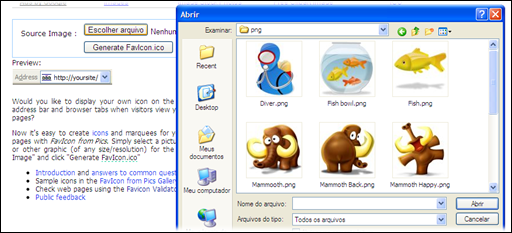
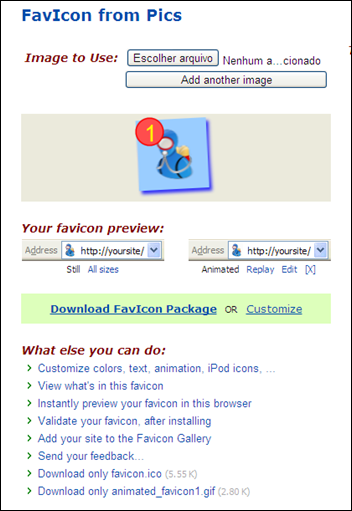
Em Source Image clique no botão [Escolher arquivo]. Escolha uma imagem e clique em [Abrir]. Você poderá escolher imagens com qualquer dimensão, e não necessariamente quadradas, pois o aplicativo ajustará automaticamente a figura para opadrão .ico.
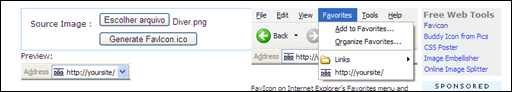
Depois de escolhida a imagem clique no botão [Generate Favicon.ico]
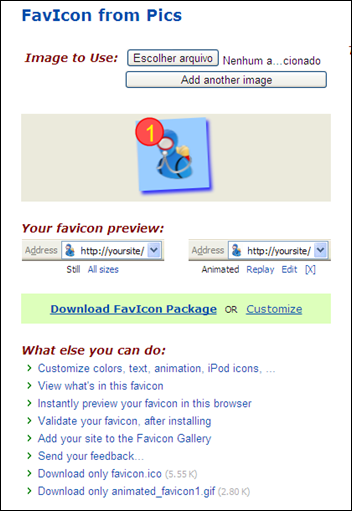
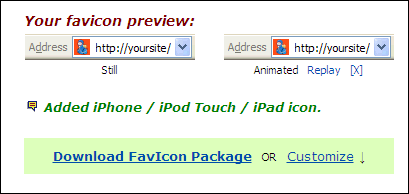
Seu favicon está pronto para ser utilizado com mostra no campo [Your favicon preview:].
Baixando o favicon estático para o PC
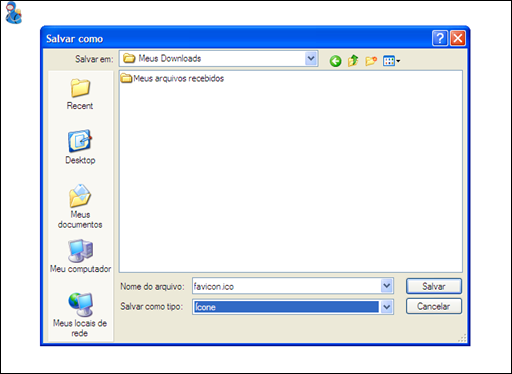
Para obter o seu favicon estático, clique no link [Download only favicon.ico] que fica no menu What else you can do, onde será aberta uma nova aba com a imagem do ícone. Clique com o botão direito sobre ele e selecione [Salvar imagem como…]. Depois de definido o caminho onde o arquivo será baixado, clique no botão [Salvar].
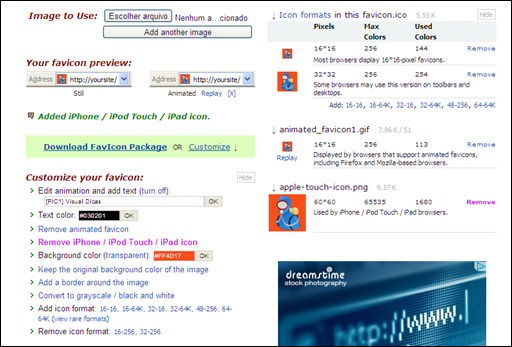
Customizando seu favicon (usuários avançados)
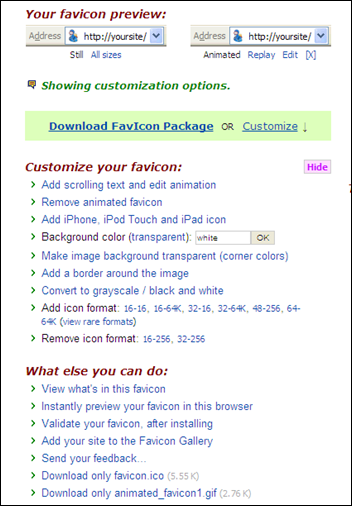
Se desejar fazer alterações no favicon que você definiu, clique no link [Customize], ou em [Customize colors, text, animation, iPod icons…] que aparece no menu What else you can do.
1- Para alterar a cor do fundo do favicon, clique em [Background color] e escolha a nova cor. Clique no botão [OK].
2- Para ativar ou desativar o fundo transparente da imagem clique em [Make image background transparent (corner colors)].
3- Para adicionar bordas, clique em [Add a border around the image], escreva a cor (em inglês) e clique no botão [OK]. Se desejar excluir depois, clique em [remove].
4- Para converter em favicon em tons de cinza, clique no link [Convert to grayscle /black and white]. Para desativar este recurso depois, clique em [Don’t convert to grayscale].
5- Para adicionar texto com animação, clique em [Add text and edit animation]. Escreva o texto desejado e clique no botão [Ok]. Altere a cor do texto e clique no botão [Ok].
6- Se desejar adicionar ícones para o iPhone ou iPad, clique em [Add iPhone, iPod Touch and iPad icon];
Veja a página do aplicativo com o nosso ícone customizado:
Baixando o pacote favicon (usuários avançados)
Depois de customizado o seu favicon, você poderá baixar todo o pacote com a imagem.ico, e o gif animado. Para isto clique no link [Download FavIcon Package].
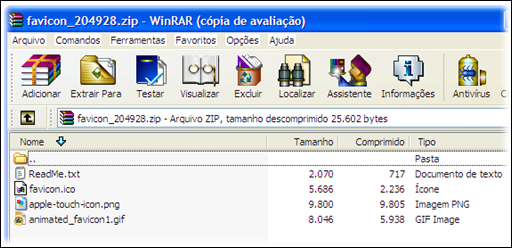
Agora é só descompactar o arquivo e obter todos os elementos do seu favicon:
- favicon.ico : imagem .ico estática
- animated_favicon1.gif: imagem animada
- apple-touch-icon.png: imagem para adicionar no seu iPhone, iPad
Adicionando favicon estático no Blogger
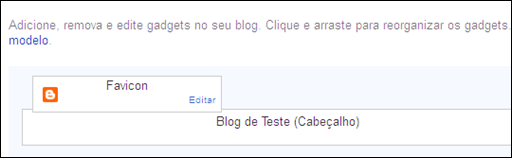
Abra o gerenciador do blogger, através do Blogger in Draft (por enquanto, este recurso só existe no blogger in draft), clique na guia [Layout] e em [Elementos de página] você encontrará o novo elemento chamado Favicon.
Clique em [Editar] neste elemento para fazer o upload da imagem .ico que você criou no Favicon from Pics…
Depois é só clicar em [Salvar] e pronto…
Adicionando favicon estático no Wordpress.com
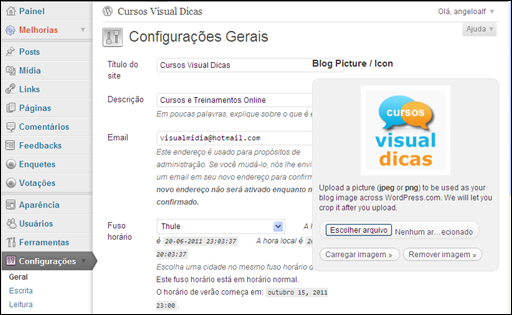
Acesse o Painel Gerenciador do Wordpress.com e selecione o link [Geral] do menu[Configurações]…
Em Blog Picture / Icon clique em [Escolher arquivo]. Selecione a imagem apple-touch-icon.png que você criou no aplicativo FavIcon from Pics e clique em [Abrir] e depois em [Carregar imagem].
Adicionando favicon no Wordpress.org (estático ou animado)
Existem vários plugins para administrar o favicon no wordpress.org. Entretanto, o que mais me chamou a atenção pela simplicidade na instalação e no gerenciamento dos ícones foi o Favicon Rotator, além de aceitar arquivos .ico, .png, e .gif.
Primeiro instale o plugin Favicon Rotator . (Para instalar automaticamente, procure-o em [Instalar Plugin] no seu painel gerenciador)…
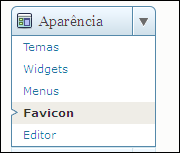
Depois de instalado, em [Aparência] no menu lateral do painel gerenciador, clique no link [Favicon].
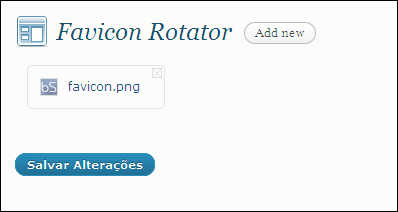
Agora clique no botão [add news] e adicione o favicon que você criou no aplicativo.
- Para inserir o favicon estático, faça o upload do arquivo favicon.ico gerado no aplicativo
- Para inserir favicon animado, faça o upload do arquivo animated_favicon1.gifgerado no aplicativo
Depois de inserido os ícones, não esqueça de clicar no botão [Salvar Alterações]. Para excluir um ícone, clique no [ X ] que aparece no canto superior direito…
Adicionando o favicon em qualquer site (usando código HTML) – somente para usuários avançados
--- A. Instalando o favicon com animação ---
1. Faça o upload do arquivo favicon.ico e do arquivo animated_favicon1.gif para a raiz de onde está hospedado o arquivo index do seu site . (Utilize FTP ou algum gerenciador de arquivos do seu servidor de hospedagem).
2. Adicione o seguinte código HTML na sua web page, entre os marcadores <head> e</head>: (Se você estiver usando um CMS, faça a alteração no index do template ou theme utilizado)
--- B. Instalando o favicon estático ---
1. Faça o upload somente do arquivo favicon.ico para a raiz de onde está hospedado o arquivo index do seu site . (Utilize FTP ou algum gerenciador de arquivos do seu servidor de hospedagem)..
2. Adicione o seguinte código HTML na sua web page, entre os marcadores <head> e</head>: (Se você estiver usando um CMS, faça a alteração no index do template ou theme utilizado)
















 Área do visitante (
Área do visitante ( 






0 comentários:
Postar um comentário
Obrigado pela visita e mais ainda pelo comentário...